quarta-feira, 30 de novembro de 2016
CorelDRAW
Etiquetas:
1º Período,
Aula,
CorelDRAW,
Imagem
segunda-feira, 28 de novembro de 2016
Corel DRAW
Nas últimas aulas abordámos o programa de desenho "Corel DRAW" e, ao mesmo tempo, estivemos a explorar as diversas funcionalidades deste programa. Eis alguns dos resultados:
Contornos e preenchimentos:
Contornos e preenchimentos:
Etiquetas:
1º Período,
Aula,
CorelDRAW,
Imagem
quarta-feira, 16 de novembro de 2016
Formatos de ficheiros
Formato JPEG:
O formato JPEG, cuja sigla significa Joint Photographic Experts Group, teve sua primeira especificação disponibilizada em 1983 por um grupo que leva o mesmo nome. É um dos padrões mais populares da internet por aliar duas características importantes: oferece níveis razoáveis de qualidade de imagem e gera arquivos de tamanho pequeno quando comparado a outros formatos, facilitando o seu armazenamento e a sua distribuição.
Formato GIF:
Sigla para Graphics Interchange Format, o GIF é outro formato bastante popular na internet. Foi criado pela CompuServe em 1987 e, assim como o JPEG, gera arquivos de tamanho reduzido, no entanto, seu uso não é muito comum em fotografias, já que é capaz de trabalhar com apenas 256 cores (8 bits). Por este motivo, sua utilização é muito frequente com ícones, ilustrações ou qualquer tipo de imagem que não necessite de muitas cores. Há, no entanto, uma característica que faz o formato GIF ser conhecido até os dias de hoje: graças a uma revisão realizada em 1989, o padrão passou a ter a capacidade de suportar animações. Em outras palavras, o GIF passou a permitir a inserção de uma sequência de imagens em um único arquivo. Assim, quando um GIF nesta condição é exibido, cada uma das imagens inseridas é mostrada seguindo uma ordem, dando ao usuário a sensação de movimento.
Formato PNG:
O formato PNG, sigla para Portable Network Graphics, é um dos padrões mais recentes, com a sua primeira especificação tendo surgido em 1996.O PNG reúne as características que tornaram o GIF tão bem aceito: animação, fundo transparente e compressão sem perda de qualidade, mesmo com salvamentos constantes do arquivo. Porém, conta com um grande diferencial: suporta milhões de cores, não apenas 256, sendo, com isso, uma ótima opção para fotos.
Formato TIFF:
Sigla para Tagged Image File Format, o TIFF consiste em um formato muito utilizado em aplicações profissionais, como imagens para finalidades médicas ou industriais. Criado em 1986 pela Aldus, companhia posteriormente adquirida pela Adobe, também é muito aplicado em atividades de digitalização, como scanner e fax.
Formato BMP:
O Bitmap é um dos formatos de imagens mais antigos e também um dos mais simples. Bastante utilizado nos sistemas operacionais Microsoft Windows, as imagens neste formato podem suportar milhões de cores e preservam os detalhes. No entanto, os arquivos neste padrão costumam ser muitos grandes, já que não utilizam compressão. Este processo até é possível em imagens com 256 cores ou menos, mas não é comum.
Formato PDF:
O PDF é familiar para todos que já tiveram contato com materiais impressos. Os layouts dos produtos impressos (flyers, brochuras, catálogos) são fornecidos para impressão através do formato PDF. Eles podem conter elementos de gráficos vetoriais e de rastreio, como texto, ícone ou até mesmo, vídeo.
Formato de ficheiro de imagem vetorial:
Os gráficos vetoriais não são construídos por pixels (embora sejam exibidos na tela do computador como pixels). Eles são, na verdade, formados através de expressões matemáticas e as instruções inseridas produzem linhas, curvas e formas preenchidas. Logotipos de empresas são, muitas vezes, gráficos vetoriais e normalmente trabalhados com quantidade de cores limitadas, embora possam apresentar gradientes e sombreamento para produzir os mais sofisticados elementos.
Fontes:
http://www.infowester.com/imagens.php
https://media.giphy.com/media/9fbYYzdf6BbQA/giphy.gif
http://digital-photography-school.com/wp-content/uploads/2006/08/jpeg.png
https://image.freepik.com/icones-gratis/arquivo-tiff-extensao-simbolo_318-45299.jpg
https://www.palpitedigital.com/wp-content/uploads/2009/03/pdf-arquivo-e1441897930157.png
https://s-media-cache-ak0.pinimg.com/236x/b9/21/b8/b921b839982d64ec4317bfab829cd295.jpg
https://www.printi.com.br/blog/diferencas-entre-arquivos-bitmap-e-vetor
O formato JPEG, cuja sigla significa Joint Photographic Experts Group, teve sua primeira especificação disponibilizada em 1983 por um grupo que leva o mesmo nome. É um dos padrões mais populares da internet por aliar duas características importantes: oferece níveis razoáveis de qualidade de imagem e gera arquivos de tamanho pequeno quando comparado a outros formatos, facilitando o seu armazenamento e a sua distribuição.
Formato GIF:
Sigla para Graphics Interchange Format, o GIF é outro formato bastante popular na internet. Foi criado pela CompuServe em 1987 e, assim como o JPEG, gera arquivos de tamanho reduzido, no entanto, seu uso não é muito comum em fotografias, já que é capaz de trabalhar com apenas 256 cores (8 bits). Por este motivo, sua utilização é muito frequente com ícones, ilustrações ou qualquer tipo de imagem que não necessite de muitas cores. Há, no entanto, uma característica que faz o formato GIF ser conhecido até os dias de hoje: graças a uma revisão realizada em 1989, o padrão passou a ter a capacidade de suportar animações. Em outras palavras, o GIF passou a permitir a inserção de uma sequência de imagens em um único arquivo. Assim, quando um GIF nesta condição é exibido, cada uma das imagens inseridas é mostrada seguindo uma ordem, dando ao usuário a sensação de movimento.
Formato PNG:
O formato PNG, sigla para Portable Network Graphics, é um dos padrões mais recentes, com a sua primeira especificação tendo surgido em 1996.O PNG reúne as características que tornaram o GIF tão bem aceito: animação, fundo transparente e compressão sem perda de qualidade, mesmo com salvamentos constantes do arquivo. Porém, conta com um grande diferencial: suporta milhões de cores, não apenas 256, sendo, com isso, uma ótima opção para fotos.
Sigla para Tagged Image File Format, o TIFF consiste em um formato muito utilizado em aplicações profissionais, como imagens para finalidades médicas ou industriais. Criado em 1986 pela Aldus, companhia posteriormente adquirida pela Adobe, também é muito aplicado em atividades de digitalização, como scanner e fax.
Formato BMP:
O Bitmap é um dos formatos de imagens mais antigos e também um dos mais simples. Bastante utilizado nos sistemas operacionais Microsoft Windows, as imagens neste formato podem suportar milhões de cores e preservam os detalhes. No entanto, os arquivos neste padrão costumam ser muitos grandes, já que não utilizam compressão. Este processo até é possível em imagens com 256 cores ou menos, mas não é comum.
Formato PDF:
O PDF é familiar para todos que já tiveram contato com materiais impressos. Os layouts dos produtos impressos (flyers, brochuras, catálogos) são fornecidos para impressão através do formato PDF. Eles podem conter elementos de gráficos vetoriais e de rastreio, como texto, ícone ou até mesmo, vídeo.
Os gráficos vetoriais não são construídos por pixels (embora sejam exibidos na tela do computador como pixels). Eles são, na verdade, formados através de expressões matemáticas e as instruções inseridas produzem linhas, curvas e formas preenchidas. Logotipos de empresas são, muitas vezes, gráficos vetoriais e normalmente trabalhados com quantidade de cores limitadas, embora possam apresentar gradientes e sombreamento para produzir os mais sofisticados elementos.
http://www.infowester.com/imagens.php
https://media.giphy.com/media/9fbYYzdf6BbQA/giphy.gif
http://digital-photography-school.com/wp-content/uploads/2006/08/jpeg.png
https://image.freepik.com/icones-gratis/arquivo-tiff-extensao-simbolo_318-45299.jpg
https://www.palpitedigital.com/wp-content/uploads/2009/03/pdf-arquivo-e1441897930157.png
https://s-media-cache-ak0.pinimg.com/236x/b9/21/b8/b921b839982d64ec4317bfab829cd295.jpg
https://www.printi.com.br/blog/diferencas-entre-arquivos-bitmap-e-vetor
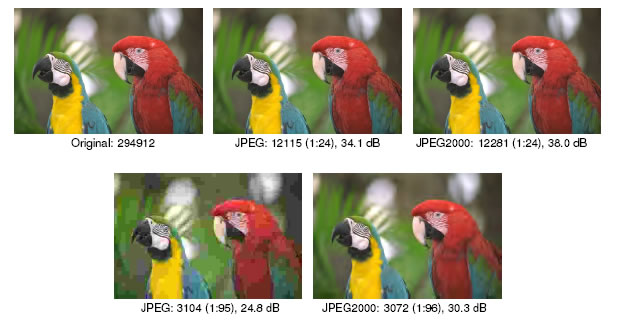
Compressão de dados
A compressão de dados é o ato de reduzir o espaço ocupado por dados num determinado dispositivo. Essa operação é realizada através de diversos algoritmos de compressão, reduzindo a quantidade de Bytes para representar um dado, sendo esse dado uma imagem, um texto, ou um arquivo (ficheiro) qualquer.
Compressão sem perdas:
Compressão sem perdas:
- Definido como uma operação sem perdas de nenhum dado
- A informação é comprimida por algum algoritmo e, ao descomprimir, todas as informações são recuperadas
- Exemplo típico: ficheiros bzip, gzip, .gz
- Os mais conhecidos são o .zip ou .rar.
- Ele é usado quando é importante que a informação original e a descompactada sejam idênticas
- Definido como operação que admite alguma perda de qualidade dos dados
- A informação é comprimida por algum algoritmo e, ao descomprimir, a informação é diferente da original, mas suficientemente parecida para que seja útil
- Exemplo típico: a maioria das imagens .jpg na internet em que se percebe uma diminuição da qualidade próximo às bordas ou trocas de cor na imagem
- Dependendo do algoritmo aplicado, essa compressão sofre de perda constante
Fontes:
http://ruiguedes-gpsi11.blogspot.pt/2011/11/aula-28112011-tecnicas-de-compressao-de.html
https://raquellima16.files.wordpress.com/2010/11/compressao.jpg
segunda-feira, 14 de novembro de 2016
Modelos de cor
O modelo RGB é um modelo aditivo, que descreve as cores num sistema digital como uma combinação das três cores primárias – as que, em termos técnicos, não resultam da mistura de cores – cores essas, o vermelho (Red), o verde (Green) e o azul (Blue).
O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (blacK). O modelo CMY é um modelo subtractivo, descrevendo as cores como uma combinação das três cores primárias ciano (Cyan), magenta (Magenta) e amarelo (Yellow). A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value). A tonalidade ou matriz é a cor pura com saturação e luminosidade máximas (ex: amarelo, laranja, verde, etc.) que se exprime num valor angular entre 0º e 360º. A saturação indica a maior ou menor intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta) ou forte (pura) e exprime-se num valor percentual entre 0 e 100%. Uma cor saturada ou pura não contém a cor preta nem a branca.
O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra. Com o modelo YUV é possível representar uma imagem a preto e branco utilizando apenas a luminância, reduzindo, assim, a informação que seria necessária caso se utilizasse outro modelo.
Fontes:
http://ai-b.blogs.sapo.pt/5104.html
http://esagapib12ano.blogspot.pt/2010/03/o-modelo-da-cor-cmyk.html
http://dfmesteves.blogspot.pt/2012/11/modelo-hsv.html
http://dfmesteves.blogspot.pt/2012/11/modelo-yuv.html
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7hyjcPGtvdPNgdJkiGX3sPWpfHJlMPtyldhgZ08AVtugUNRGPx2kxgJFi778U55xMF4a4Gd0oNIDCwS97KGefEAhs4WUwpYZJxZnfS_4Aub0Pon5OOIRk0qzWtLyyJUrEYpH5VoPUVlwZ/s1600/LjbFa.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjPZ6TFpceYwI_-Os2qxXgdgt2auj4AGUdWfHFN8UyE40gCpVosNgt9Slj-Lx11QF62Gp-TNlugErDpyn7GCMo7ONrSNGwWMKp0teeoZv4tYYDufT42mVt2MQssZQZsnr1vrobBYuqb_ON/s1600/Imagem8.jpg
http://i.stack.imgur.com/LKAFF.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgn78kitrNT6LQu2HXHqySR0Ai1rkLFJHImj_ls5EZzeAZhfVXm_ZZk4oX9VYw9sLnPHNLwSGPtG0Bgx7OdhqEGrZl-rtZ-0h-XB21ufn82lKe4yWFEGdlWCkmeyBU6s-NQlD7Pjl_QYB3b/s1600/YUV_UV_plane.png
O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (blacK). O modelo CMY é um modelo subtractivo, descrevendo as cores como uma combinação das três cores primárias ciano (Cyan), magenta (Magenta) e amarelo (Yellow). A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value). A tonalidade ou matriz é a cor pura com saturação e luminosidade máximas (ex: amarelo, laranja, verde, etc.) que se exprime num valor angular entre 0º e 360º. A saturação indica a maior ou menor intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta) ou forte (pura) e exprime-se num valor percentual entre 0 e 100%. Uma cor saturada ou pura não contém a cor preta nem a branca.
O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra. Com o modelo YUV é possível representar uma imagem a preto e branco utilizando apenas a luminância, reduzindo, assim, a informação que seria necessária caso se utilizasse outro modelo.
Fontes:
http://ai-b.blogs.sapo.pt/5104.html
http://esagapib12ano.blogspot.pt/2010/03/o-modelo-da-cor-cmyk.html
http://dfmesteves.blogspot.pt/2012/11/modelo-hsv.html
http://dfmesteves.blogspot.pt/2012/11/modelo-yuv.html
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7hyjcPGtvdPNgdJkiGX3sPWpfHJlMPtyldhgZ08AVtugUNRGPx2kxgJFi778U55xMF4a4Gd0oNIDCwS97KGefEAhs4WUwpYZJxZnfS_4Aub0Pon5OOIRk0qzWtLyyJUrEYpH5VoPUVlwZ/s1600/LjbFa.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjPZ6TFpceYwI_-Os2qxXgdgt2auj4AGUdWfHFN8UyE40gCpVosNgt9Slj-Lx11QF62Gp-TNlugErDpyn7GCMo7ONrSNGwWMKp0teeoZv4tYYDufT42mVt2MQssZQZsnr1vrobBYuqb_ON/s1600/Imagem8.jpg
http://i.stack.imgur.com/LKAFF.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgn78kitrNT6LQu2HXHqySR0Ai1rkLFJHImj_ls5EZzeAZhfVXm_ZZk4oX9VYw9sLnPHNLwSGPtG0Bgx7OdhqEGrZl-rtZ-0h-XB21ufn82lKe4yWFEGdlWCkmeyBU6s-NQlD7Pjl_QYB3b/s1600/YUV_UV_plane.png
quarta-feira, 9 de novembro de 2016
Pixel, resolução, profundidade de cor, tamanho do ficheiro
Pixel é o menor elemento num dispositivo de exibição , ao qual é possível atribuir-se uma cor. De uma forma mais simples, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de pixels formam a imagem inteira.
Resolução de imagem descreve o nível de detalhe que uma imagem comporta. O termo aplica-se igualmente a imagens digitais, imagens em filme e outros tipos de imagem. Resoluções mais altas significam mais detalhes na imagem.
Profundidade de cor, é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Quanto maior a resolução de uma imagem maior será o tamanho do ficheiro de armazenamento.
Fontes:
http://pt.wikipedia.org/wiki/Pixel
http://pt.wikipedia.org/wiki/Profundidade_de_cor
Resolução de imagem descreve o nível de detalhe que uma imagem comporta. O termo aplica-se igualmente a imagens digitais, imagens em filme e outros tipos de imagem. Resoluções mais altas significam mais detalhes na imagem.
Profundidade de cor, é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Quanto maior a resolução de uma imagem maior será o tamanho do ficheiro de armazenamento.
Fontes:
http://pt.wikipedia.org/wiki/Pixel
http://pt.wikipedia.org/wiki/Profundidade_de_cor
Cor
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.
O ser humano tem dois tipos de visão, escotópica e a fotópica. A visão escotópica capta baixos níveis de luminosidade e não detecta as cores. Este tipo de visão é utilizado durante a noite, ou estando em ambientes escuros depois de certo tempo, onde o olho passa a ser mais sensível às ''luzes azuis''. Os sensores utilizados pela visão escotópica são os bastonetes, que são cerca de 110 milhões a 125 milhões em cada olho (retina). A visão fotópica é a que possibilita ver cores, que é utilizado durante o dia ou em níveis normais de luminosidade. A luz que é projectada na retina e é processada pelos cones (em cada olho existem cerca de 6,400,000 deles).
O ser humano tem dois tipos de visão, escotópica e a fotópica. A visão escotópica capta baixos níveis de luminosidade e não detecta as cores. Este tipo de visão é utilizado durante a noite, ou estando em ambientes escuros depois de certo tempo, onde o olho passa a ser mais sensível às ''luzes azuis''. Os sensores utilizados pela visão escotópica são os bastonetes, que são cerca de 110 milhões a 125 milhões em cada olho (retina). A visão fotópica é a que possibilita ver cores, que é utilizado durante o dia ou em níveis normais de luminosidade. A luz que é projectada na retina e é processada pelos cones (em cada olho existem cerca de 6,400,000 deles).
Imagem
Imagem é um termo que provem do latim "imāgo" e que se refere à figura, representação, semelhança ou aparência de algo.
Uma imagem também é a representação visual de um objecto através de técnicas da fotografia, da pintura, do desenho, do vídeo ou de outras disciplinas.
Digital, por sua vez, é aquilo que é relativo aos dedos, ainda que actualmente o conceito seja usado no âmbito da tecnologia em referência à representação de informação de modo binário (em dois estados). Estas definições permitem-nos indicar que uma imagem digital é qualquer representação bidimensional construída a partir de uma matriz binária (composta de uns e de zeros). Pode-se obter estas imagens de diversas maneiras.
"Uma imagem vale mais que mil palavras."
Esta expressão é completamente irrefutável, sendo que a mensagem transmitida através desta imagem é completamente diferente da transmitida através de um mero texto descritivo. Pela análise observativa desta imagem, pode-se chegar a várias conclusões: a cor abundante verde pode transmitir uma mensagem de esperança ao "fundo do túnel", pelo contrário, um outro observador poderia afirmar que é uma questão de abandono por parte do ser humano pelo facto de o local ter sido tomado pela Natureza. Por outro lado, se nos deparássemos com uma simples descrição, jamais chegaríamos a estes pontos de vista. É inquestionável que o impacto de uma imagem é 1000 vezes superior ao de um texto.
Digital, por sua vez, é aquilo que é relativo aos dedos, ainda que actualmente o conceito seja usado no âmbito da tecnologia em referência à representação de informação de modo binário (em dois estados). Estas definições permitem-nos indicar que uma imagem digital é qualquer representação bidimensional construída a partir de uma matriz binária (composta de uns e de zeros). Pode-se obter estas imagens de diversas maneiras.
Esta expressão é completamente irrefutável, sendo que a mensagem transmitida através desta imagem é completamente diferente da transmitida através de um mero texto descritivo. Pela análise observativa desta imagem, pode-se chegar a várias conclusões: a cor abundante verde pode transmitir uma mensagem de esperança ao "fundo do túnel", pelo contrário, um outro observador poderia afirmar que é uma questão de abandono por parte do ser humano pelo facto de o local ter sido tomado pela Natureza. Por outro lado, se nos deparássemos com uma simples descrição, jamais chegaríamos a estes pontos de vista. É inquestionável que o impacto de uma imagem é 1000 vezes superior ao de um texto.
quarta-feira, 2 de novembro de 2016
Fonte tipográfica
A tipografia é a arte e o processo de criação na composição de um texto, física ou digitalmente. Assim como no design gráfico em geral, o objectivo principal da tipografia é dar ordem estrutural e forma à comunicação impressa. Tipografia também é um termo usado para a gráfica que usa uma prensa de tipos móveis.
Fonte escalada: As fontes escaladas são definidas através de vectores, matematicamente. Nunca perdem definição ao serem ampliadas. Foram desenvolvidas pela Adobe e são o formato nativo do PostScript.
Fonte bitmapped: As fontes bitmapped são guardadas como uma matriz de pixéis, perdem qualidade ao serem ampliadas. Se uma impressora não suportar fontes bitmapped, não pode imprimi-las. As cinco fontes bitmapped são: courier, MS Sans Serif, Small e Symbol.
Fontes:
http://www.designculture.com.br/o-que-sao-fontes-truetype-opentype-e-postscript/
Fonte escalada: As fontes escaladas são definidas através de vectores, matematicamente. Nunca perdem definição ao serem ampliadas. Foram desenvolvidas pela Adobe e são o formato nativo do PostScript.
Exemplo: True Type - Foram criadas nos anos 80 pela Apple e posteriormente implementadas no windows 3.1 pela Microsoft. Podem ter seu fator de escala definido para qualquer tamanho, são legíveis em vários tamanhos e é possível envia-las para qualquer dispositivo de saída. São recomendadas quando é preciso uma fonte leve, mas que imprima bem e tenha uma boa qualidade em monitores; sua extensão é “.ttf”.
Fonte bitmapped: As fontes bitmapped são guardadas como uma matriz de pixéis, perdem qualidade ao serem ampliadas. Se uma impressora não suportar fontes bitmapped, não pode imprimi-las. As cinco fontes bitmapped são: courier, MS Sans Serif, Small e Symbol.
Exemplo: MS Sans Serif - MS Sans Serif é uma fonte proporcional introduzida no Windows 1.x como "Helv". Ela é uma marca registrada da Microsoft Corporation. Foi modificada para a nomeclatura actual a partir do Windows 3.1.
Fontes:
http://www.designculture.com.br/o-que-sao-fontes-truetype-opentype-e-postscript/
Etiquetas:
1º Período,
Aula,
Multimédia,
Texto
Nuvem de palavras
Bons das. Na aula de hoje estivemos a criar nuvens de palavras. Caso tenham interesse em criar a vossa cliquem.......... aqui.
Etiquetas:
1º Período,
Aula,
Multimédia,
Texto
Subscrever:
Mensagens (Atom)